Learn with Real Tools
My vision for Learn.co was always to create as immersive of a learning experience as we could. Whether it was in trying to recreate the social aspects of campus, the spontaneous collaboration the occurs, or the rigorousness of the learning, everything had to be as real as possible. When applied to the tools you used to learn, we discovered that real tools transform learning, taking it out of the artificial realm and into your world. Instead of teaching about what you'll do, you did what we were teaching you.

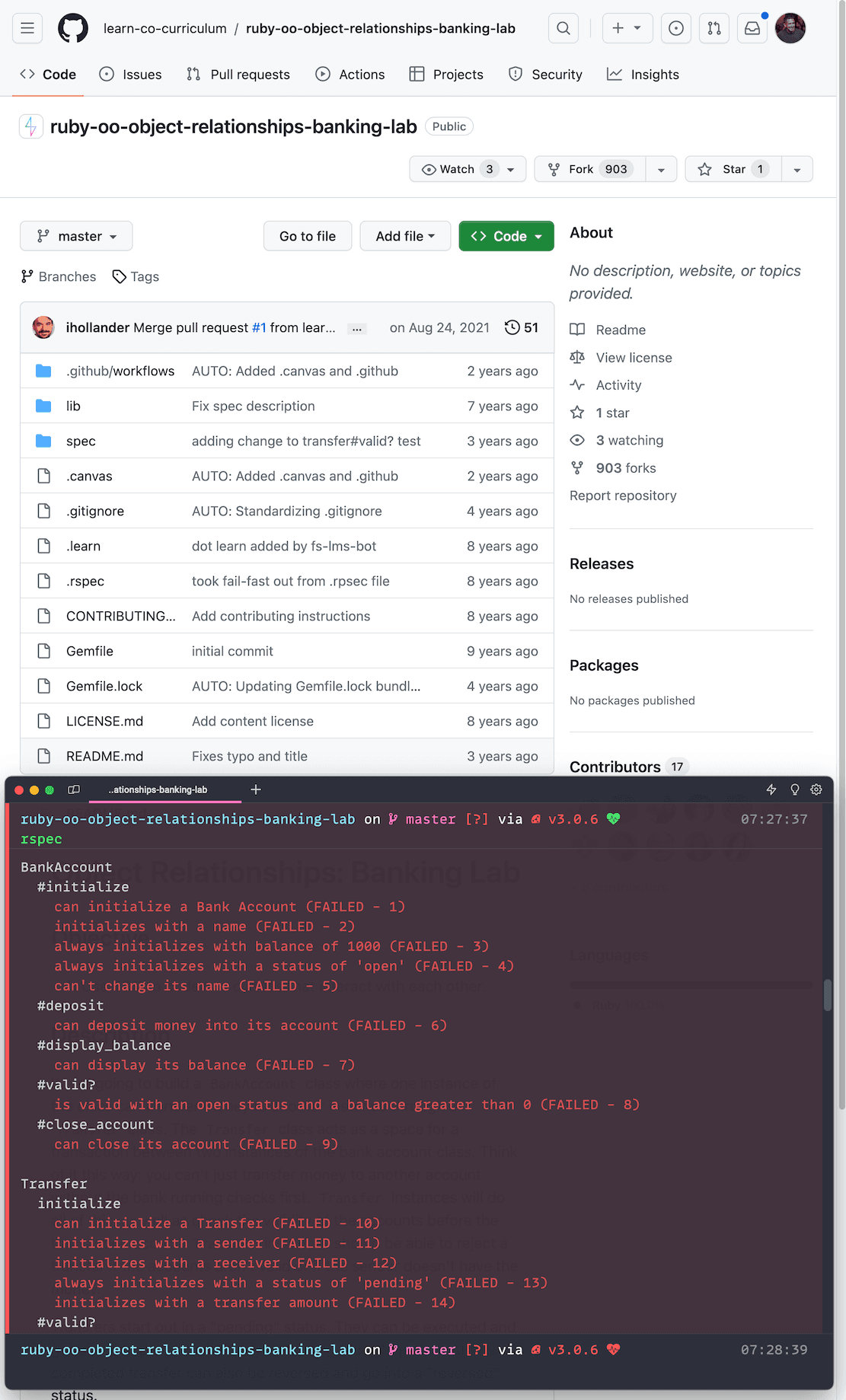
Having all of our curriculum on Learn.co be git repositories meant that we could package full applications within a repository and deliver labs with real code and real challenges. All of our labs were test driven, meaning the student's responsibility was to make the code work. They could see their progress as their tests passed or failed. We could create granular breadcrumb tests that lead a student down a solution path or we could create sweeping integration tests that allowed the student to explore a solution space.
Test Driven Learning, as we referred to it, became a powerful way of exposing students to real-world situational programming challenges instead of contrived examples.
To work on these labs though, you had to follow a workflow that mirrors the exact workflow developers use to work on code. Instead of downloading the lab as a zip or distributing instructions as a PDF, you had:
- Fork the Github repository of the lab to your account.
- Clone the lab to your local machine.
- Install the labs environment or dependencies.
- Run the lab's test suite.
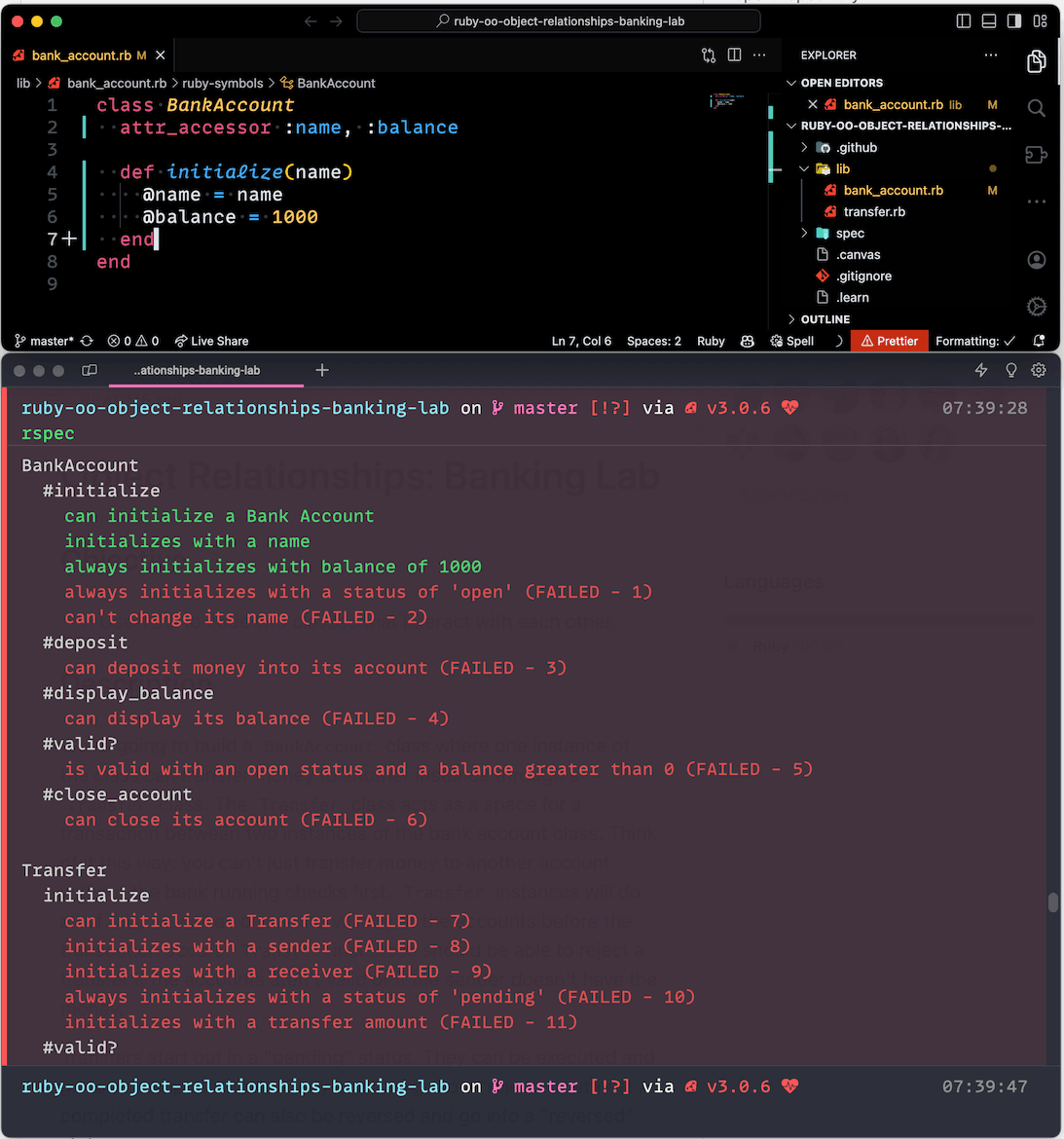
- Solve the lab.
- Commit your solution to git.
- Push your commits to your fork on Github.
- Create a pull request from your fork to the lab submitting your solution.
And you had to do all this on a working programming environment. It was hard, but it was the real thing.

The Lights
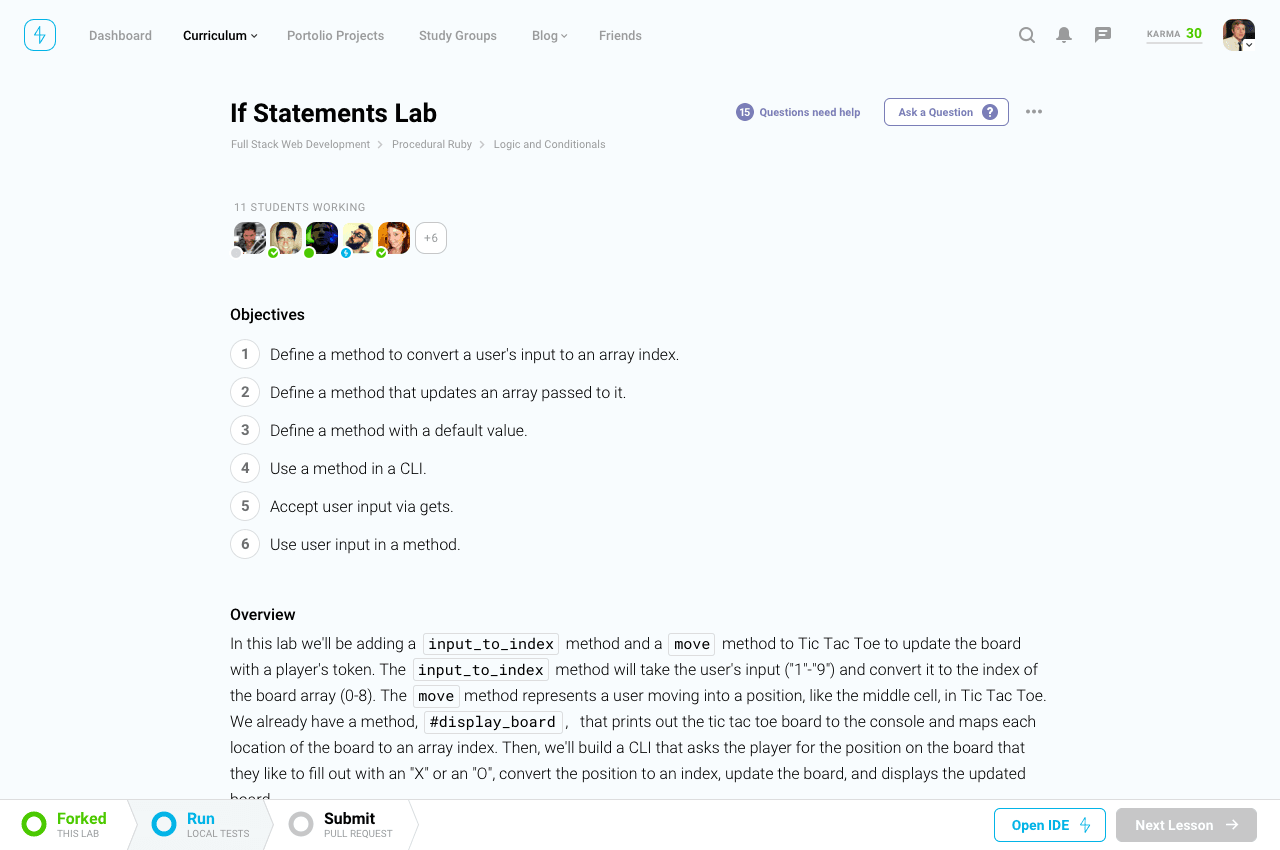
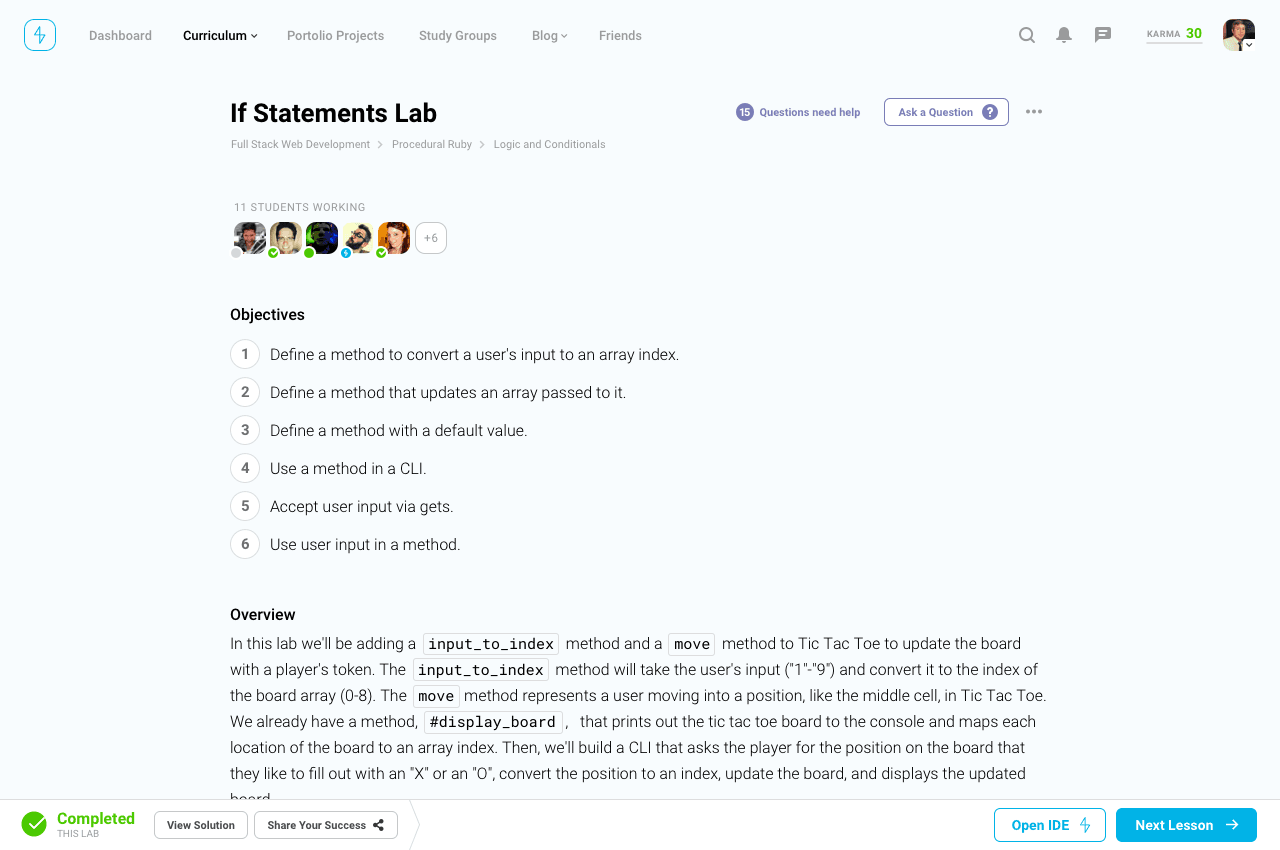
What made all this effort worth it to the students was that it was immersive. The would open up a lesson, get to go to Github, fork it, and then see red/green in their terminal as they worked. There's something so satisfying as a developer getting a test to go from red to green. It's like your code congratulating you saying "Hey, you did it, great job!"
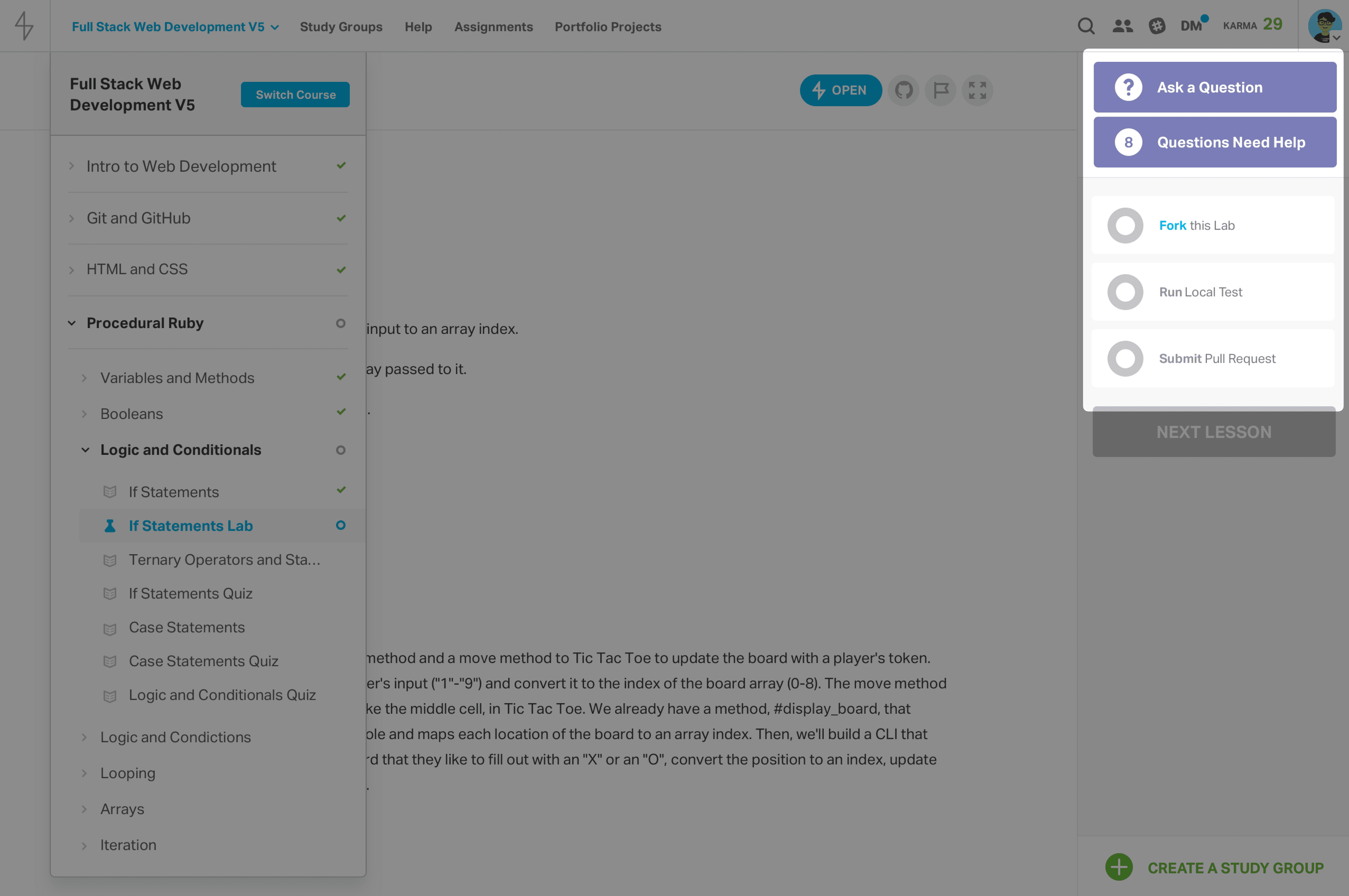
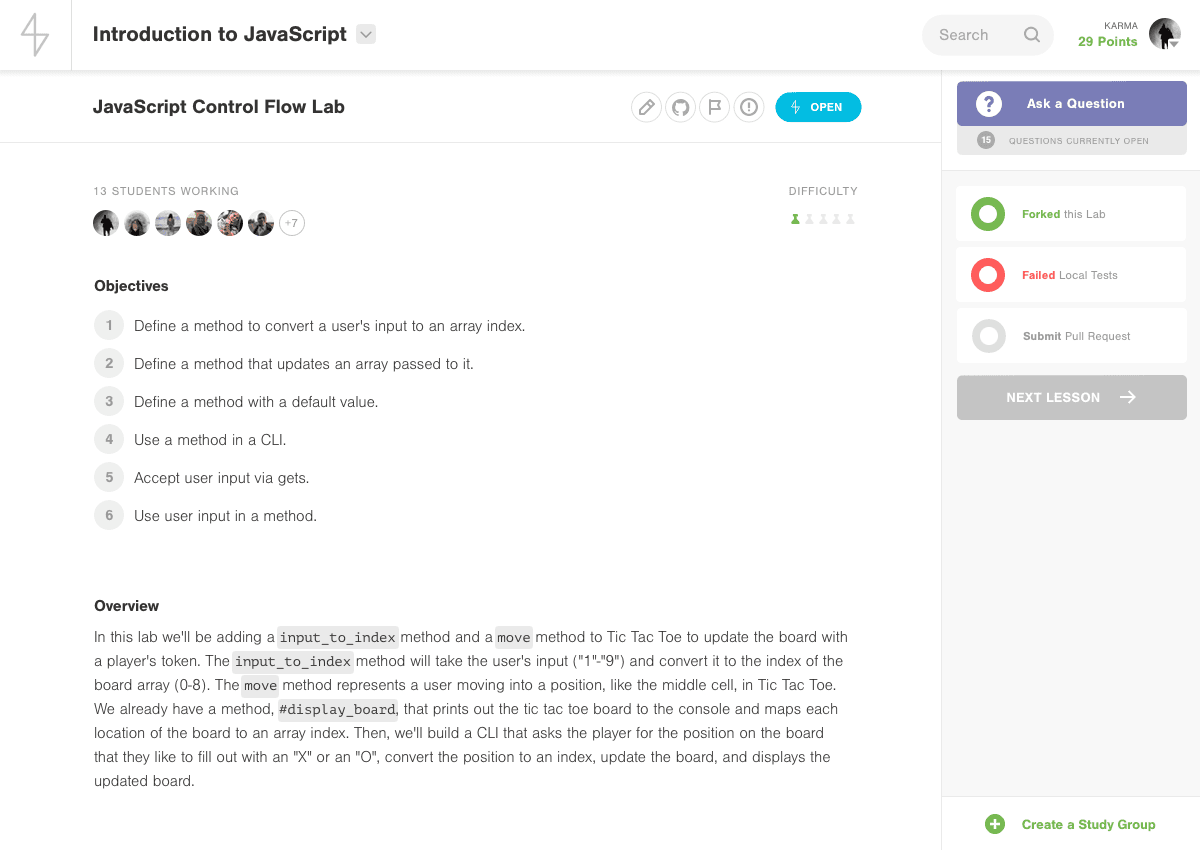
I felt that coding and I wanted students to feel that. So we built a feature on Learn.co known as the lights. They were simple indicators that tracked your worked on a lab in the Web UI of Learn.co.

Because of the Github event graph, we would receive webhooks everytime an action such as a fork, clone or pull request would occur. That made it easy for us to not only track what students were working on and help keep them accountable, but it also meant we could show them their progress in real time.

Take an action, make a light go green. Run the tests, make the light go red.


Students loved the lights and it kept them focused and solving labs like a Pavlovian trigger. It was nice to use mechanics of addictive design for a good purpose. The same sort of principles that slot machines use with their lights and sounds we leveraged to keep people engaged and focused while they learned and worked hard.
But the process was still slow and cumbersome with all the switching between the web ui and your local programming environment. Not to mention that setting up a local programming environment itself was complex and was one of the biggest reasons people didn't start the program.
We needed to make this feedback loop of lesson, lab, work, lesson, lab, work, even faster. So we did something else crazy.
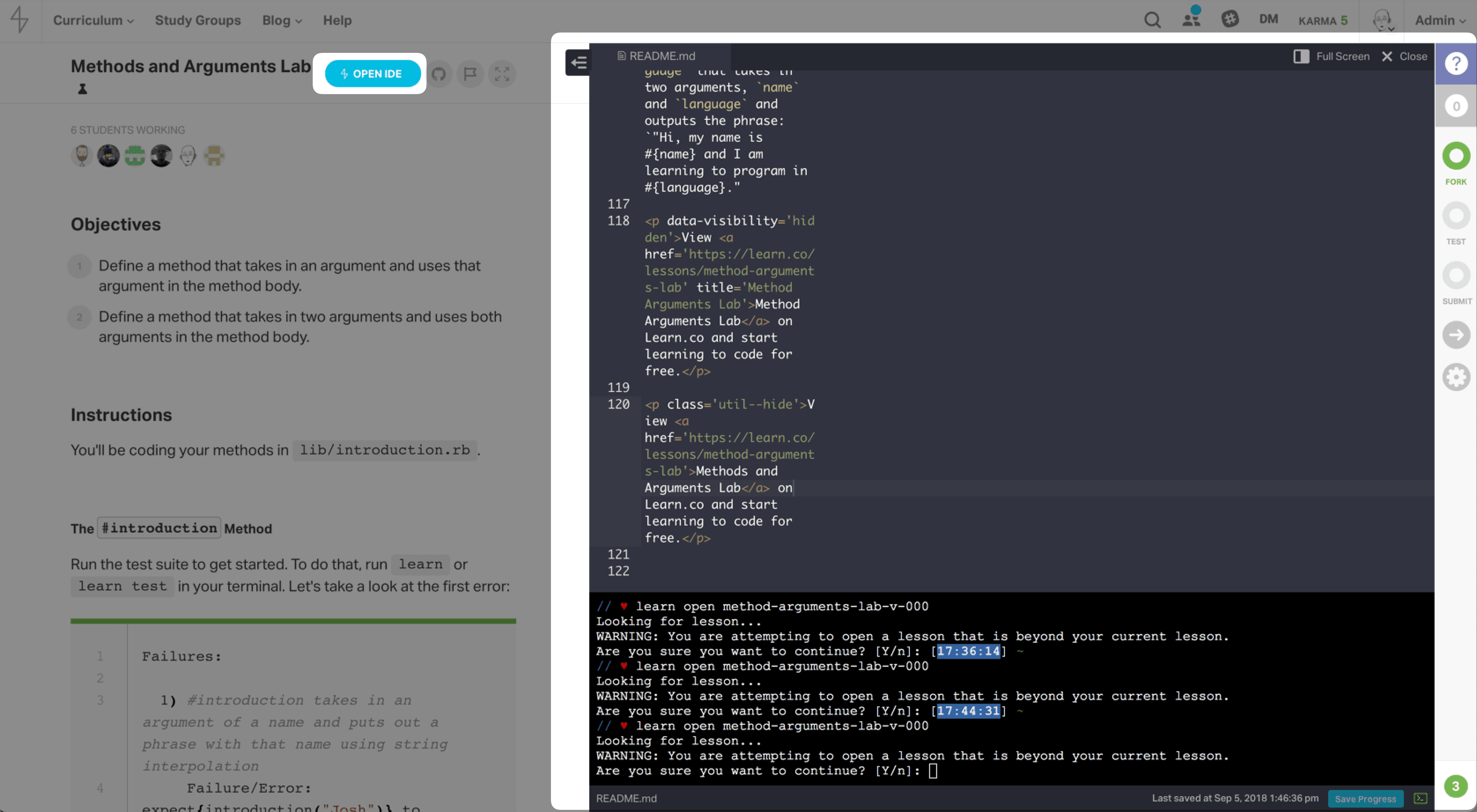
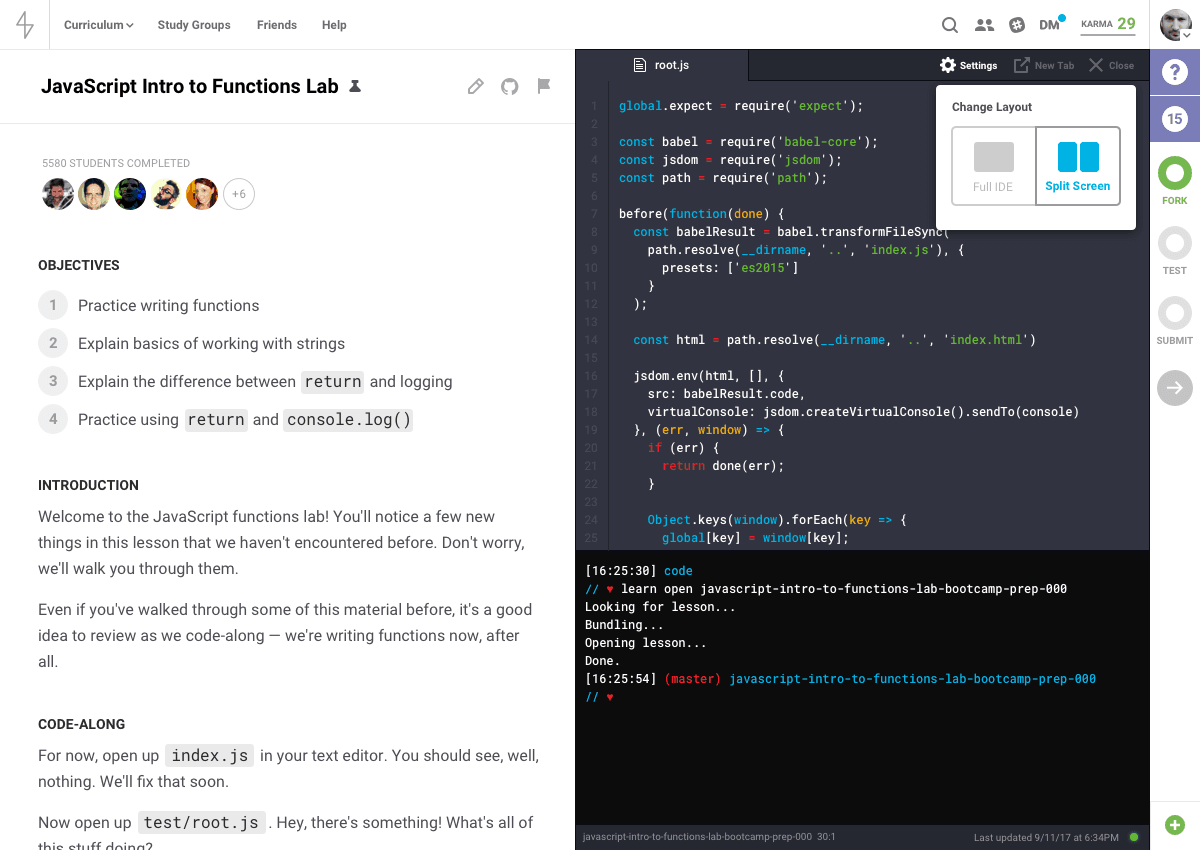
A Server Powered IDE in the Browser

I want to remind everyone that it was 2015/2016. This is years before Github Codespace (funny story there I'll share at the end). Sure, there were browser based editors like code sandbox, but full programming environments backing the editor were rare. C9 by Amazon was really the only game in town and that product had issues due to being heavily integrated with AWS. It was hard to "just use." The best was Repl.it and you couldn't really integrate that with anything or programmatically manage it due to a lack of API.
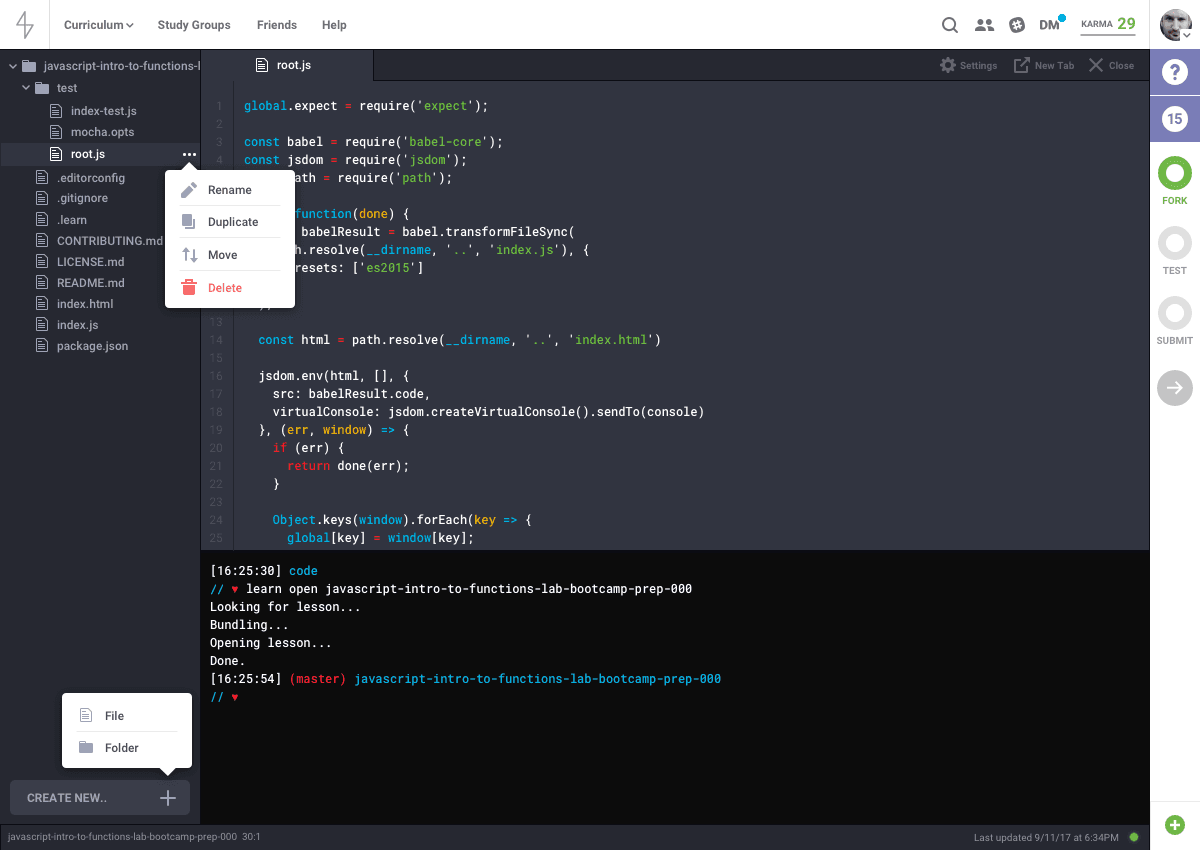
So we built a fully integrated programming environment with a server into the browser. That means the incredible team at Flatiron School built a system to boot up an environment, install all the dependencies so that you could code on it, connect it to a browser based IDE, and did all this in about 2 seconds at the click of a button. You clicked "Open" and suddenly the Learning UI turned into a Programming UI. But it was still the real tool, a fully featured environment and editor.


It's no surprise that much of the team that built this ended up working at Github building Codespaces. This team of Flatiron graduates were doing pioneering work on a homegrown LMS.
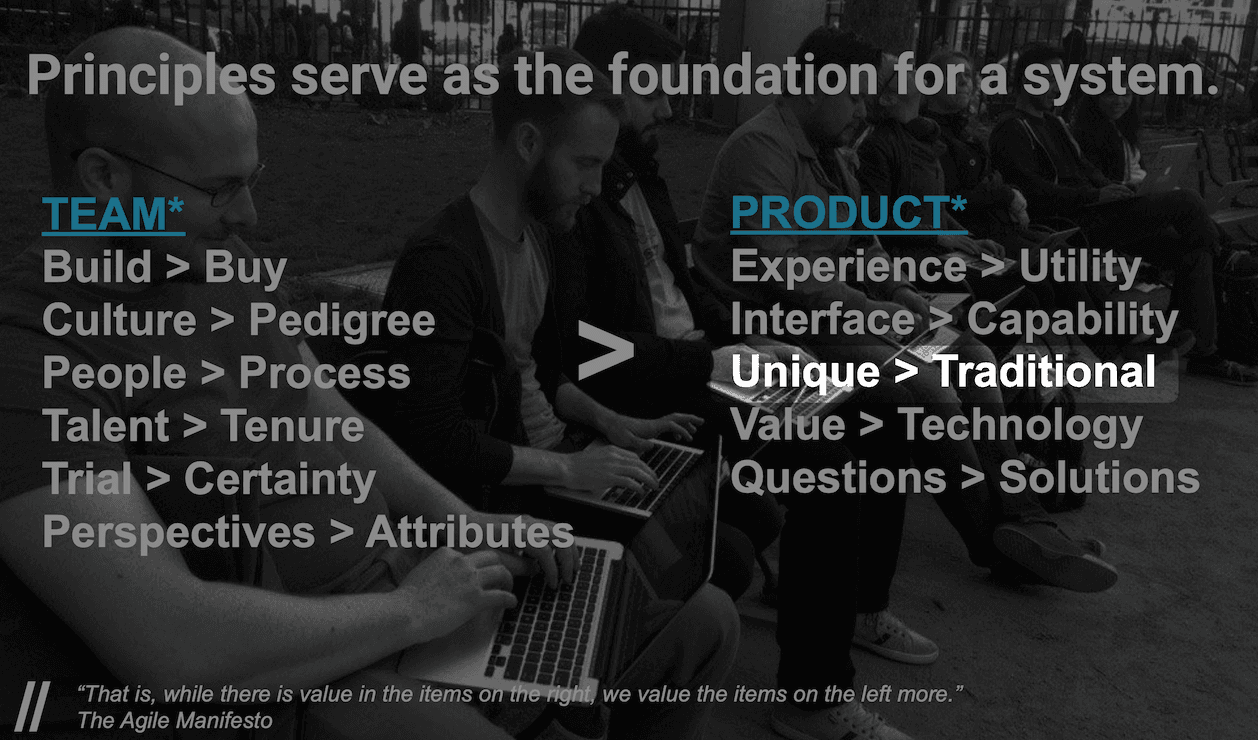
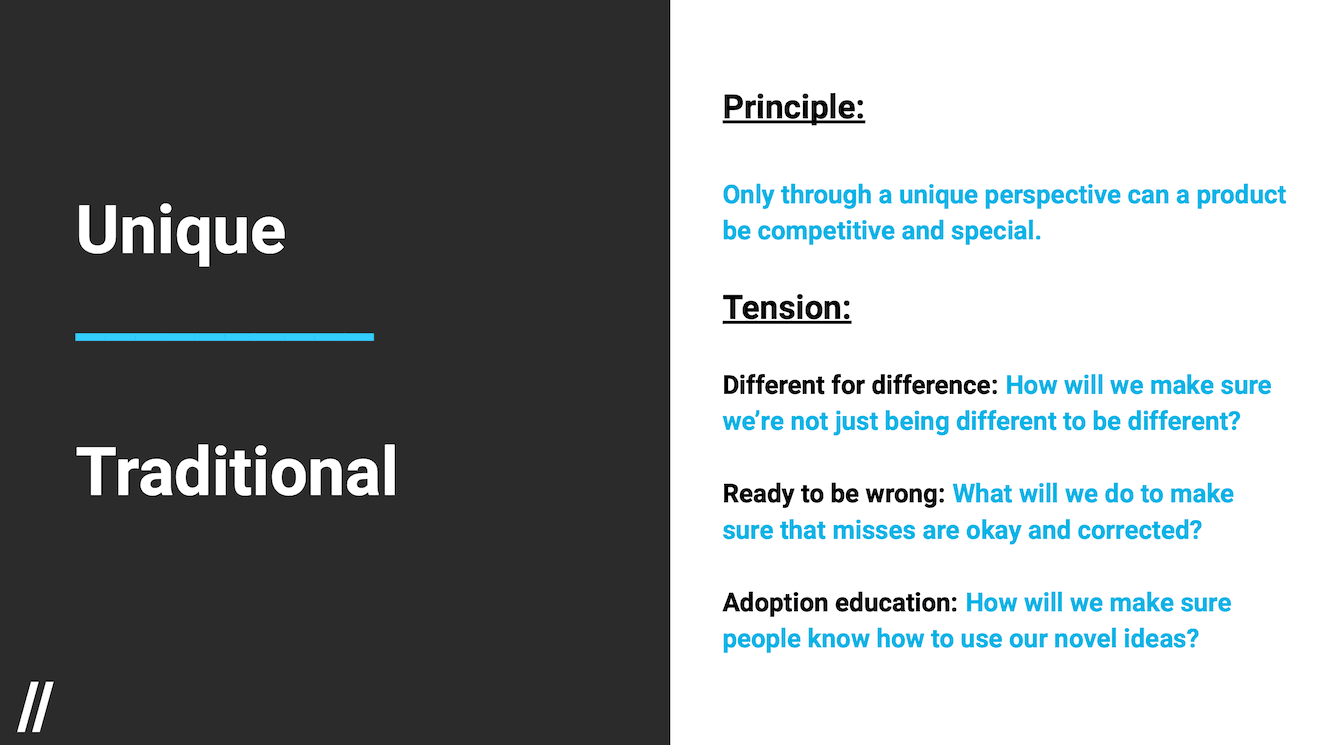
Unique > Traditional

Our team had principles and values. I wish I could take the time to write all about them because they're so special. One of them stands out to me thinking about all this is our Product Value of Unique Over Traditional.

We could have just did whatever everyone else in online education was doing. Videos. Put a bunch of video based lessons together, a mark as complete button, and call it a day. Maybe include some projects for people to work on that they could download and figure out what to do with and then upload. You've seen what online learning looks like. Every platform looks and feels the same and the problem is, that look and feel is awful.
It feels awful to learn online. There are so many reasons why that is the case, from a fundamental misunderstanding of the nature of learning to it's simply cheaper, but the main reason it's like that is because it was like that and people are just copying what they already see. Everyone is traditional. We chose to be unique.